Getting Started with DDDP
Adam Liechty
—January 02, 2019
This article was updated on March 20, 2019 due to the release of the DoubleDutch Developer Platform v2.0 tools
See this FAQ for non-engineers.
The DoubleDutch Developer Platform supports developing standalone extensions that can be hosted within a DoubleDutch mobile app. Extensions are written in Javascript using the React Native framework.
Developer videos
Examples
Developer Environment
Developers can use either Mac or Windows.
You do not need to have a DoubleDutch developer account in order to start developing a new extension. DoubleDutch extensions can be written and tested locally in the iOS or Android simulator without any prior contact with DoubleDutch Engineering.
Prerequisites
- NodeJS
- Either of:
- XCode (to run in iOS simulator). If you have not used XCode before, be sure to open it once to
accept the EULA and allow it to install the command line developer tools, or simply run
sudo xcodebuild -license acceptfrom the command line. - Android Studio (to run in Android virtual device)
- XCode (to run in iOS simulator). If you have not used XCode before, be sure to open it once to
accept the EULA and allow it to install the command line developer tools, or simply run
- DoubleDutch simulator for your choice of iOS or Android
Note that XCode is only available for Mac. Developers using Windows must use Android Studio.
Getting Started
- Install the
doubledutchcommand line tools
1npm i -g @doubledutch/cli
- Create an empty folder for your project and initialize it.
1cd ~/code/project2doubledutch init
This will populate that folder with a functioning React Native project setup to run as an extension
within the DoubleDutch mobile app. By default the name of the extension will match the current folder
name. In the example above, you can find the Javascript files for your project in
~/code/project/mobile/src/. The file HomeView.js is the root of your extension and has been
initialized with a simple "To do" style sample extension. This sample extension provides examples of
using useful DoubleDutch libraries such as @doubledutch/rn-client (used by all DoubleDutch extensions
built with React Native) and @doubledutch/firebase-connector (optional integration with Google Cloud
Platform's Firebase Realtime Database for easy backend development).
- Run the sample code in the simulator. Set up the DoubleDutch simulator app for either iOS or Android.
1cd ~/code/project/mobile2npm start
The Javascript packager will take a couple minutes to initialize the first time. After that, ⌘ R in the
simulator will quickly reload your changes.
- Make edits to the code in your favorite editor.
- Hit
⌘ Rin the simulator to refresh.⌘ Dfor debugging with Chrome developer tools.
Interacting with the DoubleDutch mobile app
The sample extension that is created for you when you run doubledutch init uses the @doubledutch/rn-client
library, which serves as a bridge between your extension and the mobile app it is hosted within.
1import client, { Avatar, TitleBar } from '@doubledutch/rn-client'
This bridge allows you to access key information about the current event in the mobile app as well as the attendee that is logged in:
1client.getCurrentUser().then(currentUser => console.log(currentUser))2client.getCurrentEvent().then(currentEvent => console.log(currentEvent))
In the simulator, mock data is provided for local development.
Need a backend for your extension?
@doubledutch/firebase-connector provides optional integration with Google Cloud Platform's Firebase suite for easy backend development. The default configuration provides access to realtime database references in an environment managed by DoubleDutch. Each event's data is sandboxed, and @doubledutch/firebase-connector provides database references that have various combinations of access control for attendees and event managers. See @doubledutch/firebase-connector for more details.
Publishing and Installing your DoubleDutch extension
See Publishing and Installing Extensions
Reference
See documentation for various DoubleDutch platform components:
- @doubledutch/rn-client. DoubleDutch React Native client
- @doubledutch/firebase-connector. Easy realtime backend for your extension
- @doubledutch/cli. DoubleDutch developer command line interface
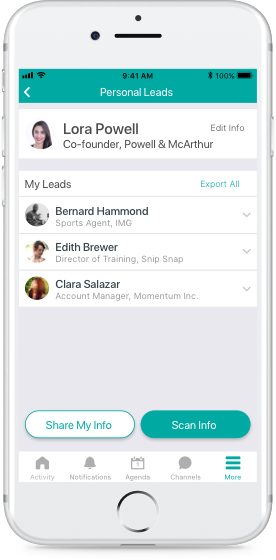
 Digital Business Cards
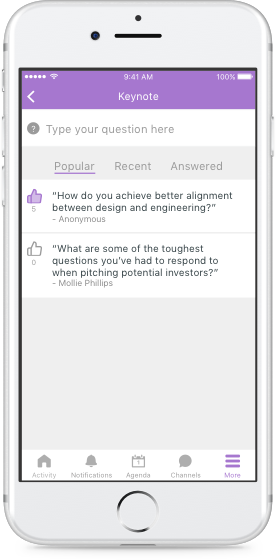
Digital Business Cards Question & Answer
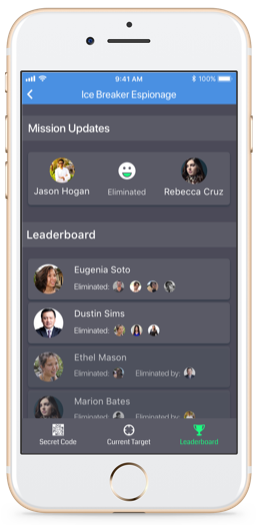
Question & Answer Ice Breaker Espionage
Ice Breaker Espionage